Kennst du das Gefühl, wenn deine Website nicht mehr so richtig zu dir passt? Ich höre das oft von Kundinnen und jetzt ist es auch mir so ergangen: Ich habe mich mit meiner Website zunehmend unwohl gefühlt.
Der Zeitpunkt für ein Veränderung war gekommen!
Anfangs dachte ich nur an ein Redesign, eine optische Auffrischung. Doch schnell wurde mir klar, dass das allein nicht ausreichte.
Meine Website hatte nicht nur schlechte Ladezeiten auf mobilen Geräten, sondern im Laufe der Jahre hatte sich auch eine Menge Datenmüll angesammelt. Natürlich habe ich zwischendurch die Datenbank bereinigt, aber trotzdem waren da noch Altlasten geblieben.
Deshalb habe ich mich für einen Website-Relaunch entschieden.
Doch eins war mir bewusst: Ein erfolgreicher Relaunch ist kein Kinderspiel. Deshalb startete ich mit einer klaren Strategie. Nun möchte dich auf diese spannende Reise mitnehmen.
Bevor wir gleich loslegen, noch kurz zum Begriff «Website-Relaunch».
Was ist ein Website-Relaunch?
Es ist eine Rundum-Erneuerung der Website. Dabei geht es nicht nur um ein frisches Design, sondern auch darum, den Inhalt und die Technik auf den neuesten Stand zu bringen.
Das Ziel ist eine attraktive Website, mit der die passenden Kunden angezogen werden.
Den Website-Relaunch realistisch planen
Wie du dir sicherlich vorstellen kannst, ist ein Website-Relaunch eine zeitaufwendige Angelegenheit. Und das alles neben meinem täglichen Leben mit Kundenterminen, Weiterbildungen und vielen anderen Verpflichtungen.
Deshalb war meine erste Aufgabe, einen realistischen Termin festzulegen, bis wann meine neue Website online sein sollte.
Geplant war Ende Juni 2023.
Und weisst du was? Ich habe es geschafft und sogar zwei Wochen früher!
Um die notwendigen Arbeiten zu erledigen, musste ich mir bewusst Zeitfenster schaffen, in denen ich mich uneingeschränkt auf den Relaunch konzentrieren konnte.
Wie lange dauert ein Website-Relaunch?
Das ist eine interessante Frage, aber die Antwort hängt von vielen verschiedenen Faktoren ab. Ich weiss, das klingt nicht besonders hilfreich, aber jede Website ist einzigartig und muss individuell geplant werden.
Hier sind einige Punkte, die die Dauer beeinflussen können:
- Die Grösse deiner Website: Je umfangreicher die Inhalte und Seiten sind, desto mehr Zeit wird benötigt.
- Umfang der Änderungen: Wenn du alle Texte und Bilder ersetzen möchtest, nimmt das natürlich mehr Zeit in Anspruch.
- Verfügbarkeit von Zeit: Wie viel Zeit kannst du jede Woche für den Relaunch aufbringen? Das beeinflusst die Gesamtdauer.
- Anzahl Personen, die daran arbeiten: Arbeitest du allein an dem Relaunch oder holst du dir Unterstützung von anderen? Auch das wirkt sich natürlich darauf aus, wie lange du brauchst.
Für mich persönlich waren sechs Monate ideal. Es gab einen gewissen Druck, aber nicht zu viel.
Das war wichtig für mich, denn ich erledige Dinge nicht gern auf den letzten Drücker.
Aber bei dir kann das natürlich anders sein. Jeder Website-Relaunch braucht einen individuellen Zeitplan, der zu dir und deinen Bedürfnissen passt
Ein Konzept für den Website-Relaunch
Den ersten Schritt habe ich mit meinem Workbook "Planstark" gemacht und es komplett ausgefüllt.
Das war für mich ein entscheidender Schritt!
Denn ohne eine klare Vorstellung davon, was meine neue Website für mich tun soll, konnte ich nicht beurteilen, welche Elemente von der alten Seite übernommen werden sollten.
Hier sind einige Dinge, über die ich mir Gedanken gemacht habe:
- Ziele: Meine Website dient dazu, potenzielle Kunden anzuziehen und Vertrauen aufzubauen.
- Produkte: Ich habe beschlossen, vorerst nur geringfügige Veränderungen an meinen Produkten vorzunehmen, da ich sonst meine Deadline für den Website-Relaunch nicht hätte einhalten können.
- Lieblingskunden: Ich habe überprüft, ob meine Zielgruppe noch die gleiche ist und ob Anpassungen erforderlich sind. Da blieb alles gleich.
- Farben und Schriften: Es gab einige minimale Veränderungen in Bezug auf Farben und Schriftarten, um einen neuen Look zu erzielen.
- Look & Feel: Ich wollte, dass sich die neue Website leichter und klarer anfühlt als die vorherige Version.
- Website-Struktur: Die Struktur meiner Website musste ich überdenken. Sie wurde vereinfacht, um eine bessere Navigation und mehr Klarheit zu erreichen.
- Keyword-Recherche: Hier habe ich mir Gedanken zu meinen Haupt-Keywords gemacht und diese danach überprüft.
Überdies habe ich meine Website-Statistiken analysiert, um herauszufinden, welche Seiten am häufigsten besucht werden. Das hat mir geholfen, die Navigationsstruktur weiter zu optimieren und noch schlanker zu gestalten.
Indem ich all diese Aspekte berücksichtigt habe, konnte ich eine solide Grundlage für meinen Website-Relaunch schaffen und sicherstellen, dass die neue Seite meinen Anforderungen und Zielen entspricht.
Meine bisherige Website überprüfen
Mit meinem Website-Konzept habe ich mich daran gemacht, meine Website genauer unter die Lupe zu nehmen und aufzuschreiben, was bleiben soll und was verändert werden darf.
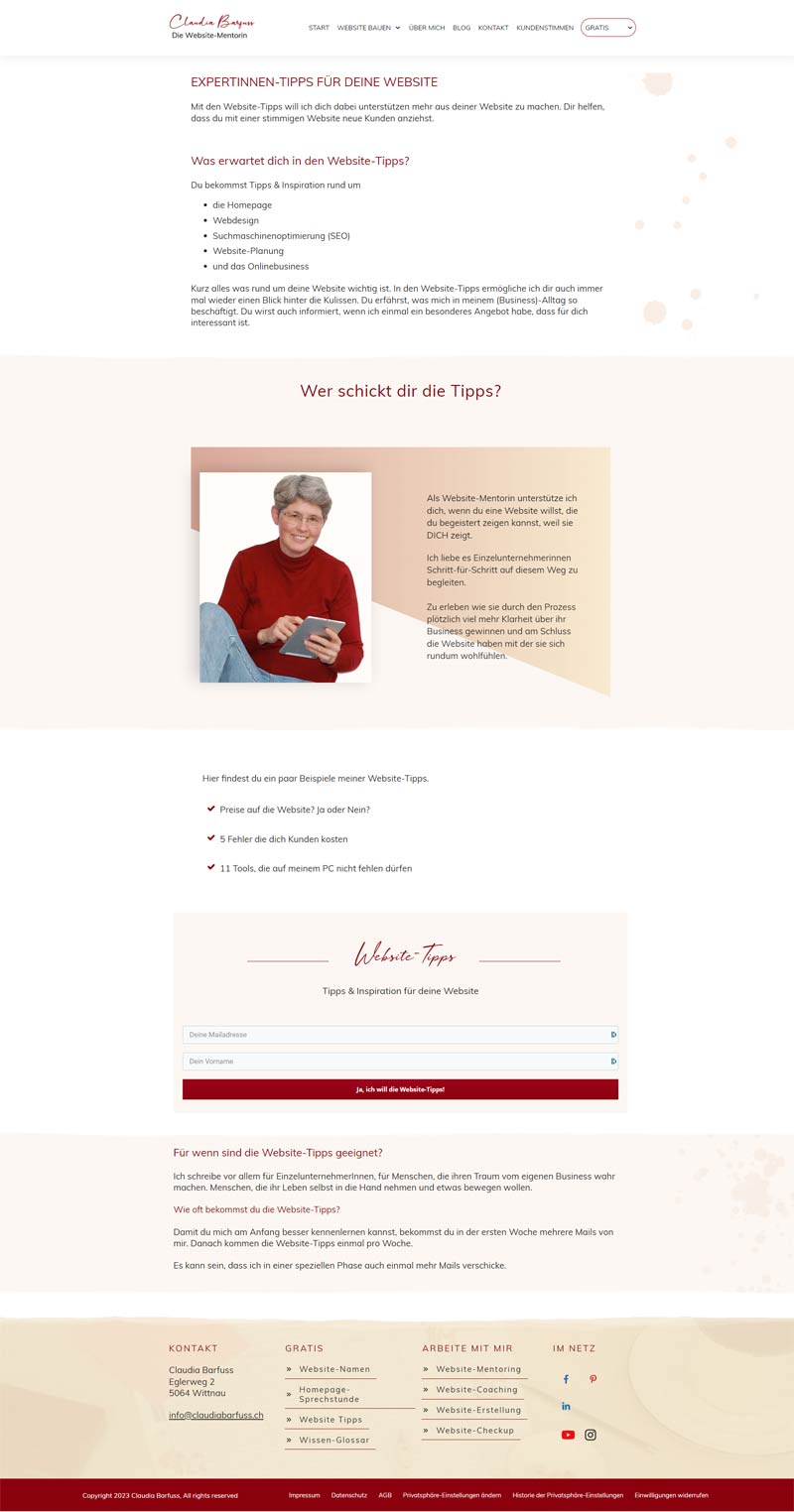
Der erste Eindruck zählt
Um den ersten Eindruck meiner Website zu erfassen, habe ich einen Timer auf 5 Sekunden gestellt und ihn gestartet, sobald ich die Seite aufgerufen habe. Während dieser kurzen Zeit habe ich mir die Startseite genau angesehen und anschliessend notiert, welche Wahrnehmungen und Gefühle sie bei mir ausgelöst hat.
Wenn du Lust hast, kannst du dieses Experiment selbst durchführen. Tauche tief in dich ein und spüre deine Gefühle. Welche Emotionen werden angesprochen? Denn nur wenn deine Lieblingskunden hier eine emotionale Verbindung spüren, werden sie auf deiner Website bleiben.
Durch diese Methode wurde mir schnell klar, wie ich das Look & Feel meiner Website anpassen musste.
Anschliessend habe ich aufgeschrieben, was mir vom Text und den Bildern im Gedächtnis geblieben ist.
Ich stellte mir die Frage: Wird jemand, der zum ersten Mal auf meine Website kommt, sofort verstehen, worum es bei mir geht?
Mit dem Rotstift durch meine Website
Keine Sorge, richtig gelöscht hatte ich in dem Moment noch nichts. Hier ging es darum, alle Inhalte aufzulisten und herauszufinden, welche nicht mehr relevant sind.
Zuerst habe ich mich dem Blog gewidmet und mir dabei Unterstützung von Karin Cvrtila geholt. Sie hat glücklicherweise zum passenden Zeitpunkt einen Kurs zum Thema "Content und Suchmaschinenoptimierung" durchführt.
Ich habe alle Blogartikel in eine Excel-Tabelle exportiert. In der Tabelle habe ich sie aufgelistet und zusätzliche Spalten für verschiedene Daten angelegt.
Zum Beispiel wie oft sie aufgerufen wurden, wie sie bei Google ranken und die zugehörigen Keywords.
Dabei stellte sich heraus, dass ich mehrere Blogartikel zu denselben Keywords hatte, was nicht optimal war. Sie haben sich gegenseitig "kannibalisiert".
Im nächsten Schritt habe ich mich den einzelnen Seiten gewidmet. Ich habe wieder das Plugin "WP All Export" verwendet, um sie in eine Excel-Datei zu exportieren und sie dort genauer zu analysieren.
Ich habe notiert, welche Seiten komplett gelöscht werden sollten, wie beispielsweise alte Freebies, und welche Seiten ich überarbeiten würde.
Daraus entstand eine klare Aufgabenliste für mich.
Zudem habe ich beschlossen, vorerst den Blog weitestgehend unverändert zu lassen und mich stattdessen auf die Seiten zu konzentrieren. Den Blog werde ich im Laufe der Zeit weiter verbessern. Ich weiss ja jetzt genau, wo ich ansetzen muss.
Ich gebe zu, manchmal schien der Berg an Aufgaben unüberwindbar. Doch indem ich sie in kleine Schritte aufgeteilt habe, wurde er schliesslich bewältigbar.
Website-Relaunch: Das Google-Ranking im Blick behalten
Beim Website-Relaunch ist es wichtig, mögliche Auswirkungen auf das Google-Ranking zu berücksichtigen. Wenn Seiten oder Blogartikel gelöscht oder umbenannt werden, können sie von Suchmaschinen nicht mehr gefunden werden. Das kann sich negativ auf dein Ranking auswirken.
Damit das nicht passiert, ist es ratsam, jede gelöschte oder umbenannte Seite umzuleiten.
Um den Überblick nicht zu verlieren, habe ich in meinen Excel-Listen sowohl die alte als auch (wo nötig) die neue URL eingetragen. So konnte ich sicherstellen, dass ich keine Seite vergessen habe.
Neue Fotos für die persönliche Note
Bei meinem Website-Relaunch war es mir wichtig, auch die Fotos zu erneuern. Daher habe ich einen Termin für ein Fotoshooting festgelegt.
Vorab habe ich mir auf Pinterest einen Ordner mit Bildern zur Inspiration angelegt, um eine Vorstellung davon zu bekommen, welche Art von Fotos ich für meine Website haben wollte.
Das Fotoshooting war ein voller Erfolg und ich bin begeistert von den entstandenen Aufnahmen.
Die Texte überarbeiten
Als ich die Texte überprüft habe, wurde mir klar, dass ich viele davon neu schreiben musste. Sie passten einfach nicht mehr zu mir und waren mir zu unpersönlich. Daher entschied ich mich professionelle Hilfe zu holen. Ich investierte (glücklicherweise) in ein Text-Mentoring bei Susanne Lohs.
Ohne Susanne wären meine Texte jetzt nicht so auf den Punkt und klar formuliert. Sie half mir nicht nur dabei, meine Texte zu optimieren, sondern ich konnte auch meine Schreibfertigkeiten verbessern.
Wie so ein Text-Mentoring mit Susanne genau abläuft, erfährst du in diesem Video. Wir nehmen dich mit hinter die Kulissen.
Zusätzlich motivierten mich die Mentoring-Termine, die Texte zügig zu schreiben und sorgfältig die passenden Keywords zu recherchieren.
Mit den überarbeiteten Texten hatte ich alle Puzzlestücke zusammen. Pünktlich vor Pfingsten konnte ich damit beginnen, das grosse Ganze zu meiner Website zusammenzusetzen.
Den Website-Relaunch mit WordPress umsetzen
Von Anfang an war für mich klar, dass ich weiterhin auf WordPress und Thrive Themes* setzen werde. Diese Kombination setze ich seit Jahren auf meiner Website ein und ich war damit stets sehr zufrieden.
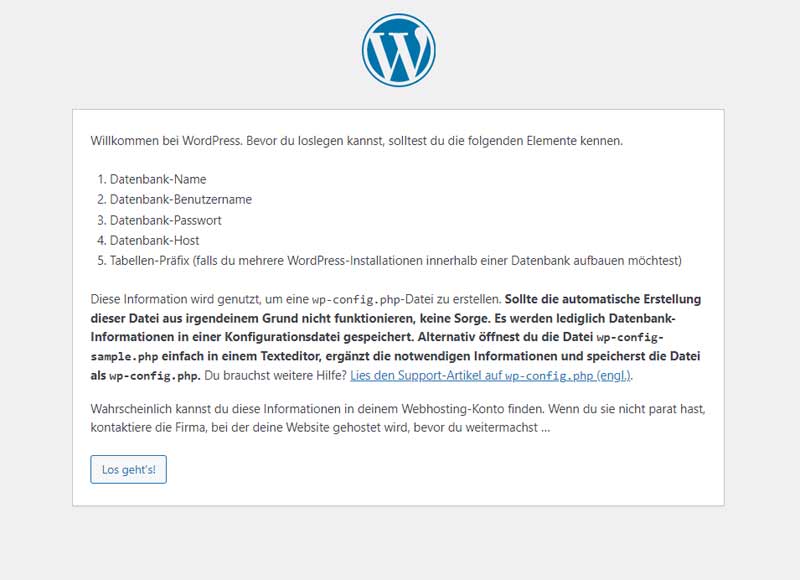
Um einen Neuanfang zu machen und alle Altlasten loszuwerden, habe ich mich für eine komplette Neuinstallation von WordPress entschieden.
Ich habe eine Subdomain beim Hoster erstellt und eine neue Datenbank angelegt. Dann habe ich WordPress heruntergeladen und mit Vorfreude die neue Website installiert.
Tja, so einfach war es dann leider nicht. Der Prozess gestaltete sich nicht ganz so reibungslos, wie ich es mir erhofft hatte. Es tauchten bald einige Probleme auf, die mich einige Stunden an Arbeit kosteten. Aber solche Herausforderungen sind Teil des Weges.
Trotzdem konnte ich schliesslich am Freitag vor Pfingsten die Installation erfolgreich abschliessen. Ein wichtiger Meilenstein in meinem Website-Relaunch.

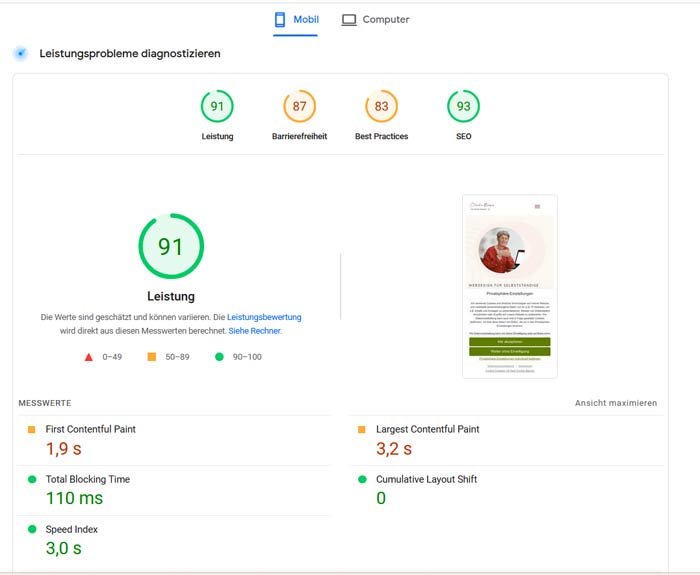
Ladezeit überprüfen
Ein entscheidender Grund für meinen Website-Relaunch war die unzureichende Ladezeit meiner Seite auf mobilen Geräten. Das war für mich inakzeptabel und ich wollte sie unbedingt verbessern.
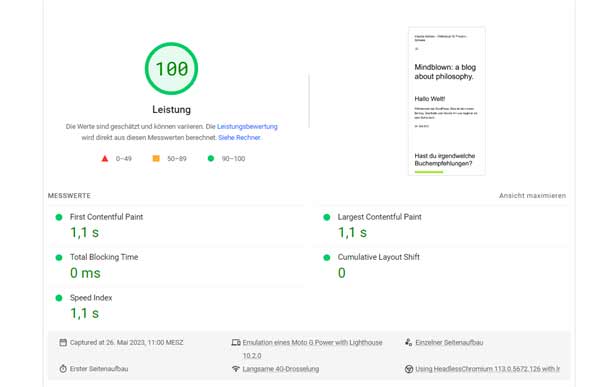
Daher habe ich mir die Zeit genommen, immer wieder Tests durchzuführen. Schon nach der Installation von WordPress habe ich den ersten Testlauf gestartet. Natürlich nachdem ich die lästigen und unnötigen Plugins "Akismet" und "Hello Dolly" gelöscht hatte.

Das sieht perfekt aus.
Im nächsten Schritt habe ich mich in die WordPress-Einstellungen vertieft und alle notwendigen Anpassungen vorgenommen.
Die richtigen Plugins auswählen und einsetzen: Ein wichtiger Schritt im Relaunch
Nachdem ich die Grundeinstellungen erledigt hatte, war es an der Zeit, die erforderlichen Plugins zu installieren. Nicht alle Plugins, die ich auf der bisherigen Website eingesetzt habe, sind auch auf der neuen zu finden.
Ein Beispiel dafür ist mein neues Sicherheitsplugin. Deshalb musste ich mich einarbeiten, damit ich es korrekt einsetzen konnte.
Das alles braucht Zeit und ich habe zwischendurch auch immer wieder gecheckt, wie die Plugins die Ladezeit beeinflussen. Diese blieb weiterhin ausgezeichnet.
Ich habe zwei verschiedene Tools genutzt, um die Ladezeit zu prüfen und festgestellt, dass der gleiche Test am nächsten Tag zu etwas anderen Resultaten führen kann. Wichtig ist das grosse Ganze im Auge zu behalten.
Thrive Themes installieren und einrichten
Auch hier gab es viel einzurichten. Unter anderem habe ich meine Schriften auf den Server hochgeladen und installiert. Dazu brauchte ich noch das Plugin Custom Fonts.
Was für einen Unterschied passende Schriften machen, zeigt dieser Screenshot wunderbar:
Voreingestellte Schriften

Meine Schriften

Das perfekte Caching-Plugin finden - W3 Total Cache
Ich habe länger recherchiert, welches Caching-Plugin ich verwenden soll und mich für W3 Total Cache entschieden.
Es wird von Thrive Themes empfohlen und hat mich auch sonst überzeugt.
Auch hier müssen natürlich alle Einstellungen stimmen und so habe ich mich konsequent durchgearbeitet.
Endlich: Kreative Arbeit - Seiten erstellen
Nachdem ich all die notwendigen, wenn auch etwas lästigen, Schritte hinter mir hatte, konnte ich endlich zur kreativen Arbeit übergehen: Meine Seiten gestalten.
Es hat mir unglaublich viel Spass gemacht, die Grundlagen für das neue Design meiner Website zu legen und meine Ideen zum Leben zu erwecken.
Als Nächstes importierte ich die ersten Seiten, die ich bereits auf meiner "Spielwiese" erstellt hatte. In diesem Moment kam ich mit grossen Schritten voran und konnte bereits sehen, wie meine Website Form annimmt.
Natürlich habe ich nach jedem Import die Medien überprüft. Denn mit jedem Import wurden auch alle Bilder hochgeladen. So kam es, dass einige Bilder plötzlich doppelt oder sogar dreifach vorhanden waren.
Diese musste ich manuell löschen und anschliessend erneut in meine Seiten einfügen. Zudem überprüfte ich regelmässig die Darstellung auf Tablet und Handy, um sicherzustellen, dass sie optimal angezeigt werden.
Am nächsten Tag der Schreck: Plötzlich waren die Bilder teilweise verschwunden.
Das hat mich ganz schön verwirrt. Eins kann ich ja mal vergessen haben, aber so viele?
Nach einiger Zeit stellte ich fest, dass die Lazy Load-Funktion von W3 Total Cache dafür verantwortlich war. Für die Bearbeitung musste ich sie vorübergehend deaktivieren, um das Problem beheben zu können.
Solche Hürden sind Teil des Prozesses und ich bin fest davon überzeugt, dass es für jedes Problem eine Lösung gibt.
Meine Erkenntnis daraus: Alles braucht mehr Zeit als erwartet. Aber es lohnt sich:
Erneut Ladezeit überprüfen
Nachdem ich die erste Seite importiert hatte, habe ich wieder die Ladezeit überprüft und bin erschrocken wie lange die Website zum Laden hatte.
Also habe ich alle Einstellungen nochmals gründlich überprüft. Dabei bin ich beim Hoster auf eine Checkbox gestossen, die eigentlich angekreuzt sein sollte, aber versehentlich nicht aktiviert war. Als ich den Haken setzte, verbesserten sich die Ladezeiten schlagartig wieder.

Diese Erfahrung hat mir wieder gezeigt, wie wichtig es ist, jedes Detail zu überprüfen und sicherzustellen, dass alle Einstellungen richtig konfiguriert sind.
Nicht alles konnte ich problemlos importieren
Zuerst habe ich die Seiten importiert, die ich schon auf meiner «Spielwiese» erstellt hatte. Leider hat sich gezeigt, dass die Formulare von Thrive Leads nicht exportiert werden können.
Die musste ich also alle neu erstellen. Das bedeutete einige Arbeit, da ich mehrere Freebies habe. Und zu jedem Freebie auch ein oder mehrere Formulare gehören.
Neben den Formularen musste ich auch weitere Seiten neu anlegen. Es fühlte sich jedoch wie eine Befreiung an, als ich über 50 Seiten streichen konnte. Dabei handelte es sich hauptsächlich um veraltete Kurse, Workshops und Freebies mit all ihren zugehörigen Unterseiten.
Trotz aller Vorbereitung entdeckte ich noch einige kleine Texte, die ich nachträglich schreiben musste. Die hatte ich schlicht übersehen.
Aber ich bin erleichtert, dass meine Website nun viel klarer gestaltet ist.
Blogartikel importieren: Eine knifflige Sache
Bevor ich daran ging meine 140 Blogartikel zu transferieren, nahm ich mir die Zeit, jeden einzelnen Artikel kurz anzusehen. Mir war es wichtig, alle "Tweetboxen" zu finden und zu entfernen, da ich meinen Twitter-Account schon vor einiger Zeit aufgegeben habe.
Mit der Exportfunktion von WordPress habe ich die Blogartikel exportiert und anschliessend auf der neuen Website importiert. Doch zu meiner Enttäuschung fehlten sämtliche Bilder in den Medien. Frustriert löschte ich alles und begann nach einer Lösung zu suchen.
Glücklicherweise stiess ich auf ein nützliches Plugin, das mir half, das Problem zu beheben. Allerdings musste ich die Blogartikel in mehreren Schritten exportieren und importieren
Aber nun war alles (fast) wie es sein sollte.
Im Anschluss überprüfte ich erneut sorgfältig meine Medienbibliothek, um sicherzustellen, dass jedes Bild nur einmal vorhanden war. Doppelt vorhandene Bilder wurden konsequent gelöscht, um unnötigen Ballast zu vermeiden.
Durch diese gründliche Überprüfung und Aufräumaktion konnte ich meine gesamte Medienbibliothek von 1269 auf 606 Dateien reduzieren.
Danach widmete ich mich nochmals jedem einzelnen Blogartikel und überprüfte sorgsam die Bilder. Es stellte sich heraus, dass einige Bilder fehlten, also fügte ich sie hinzu.
Kategorien erstellen – Blogartikel hinzufügen
Da ich meine Blogkategorien ebenfalls angepasst und sogenannte Silopages hinzugefügt habe, musste ich alle Blogartikel den neuen Kategorien zuweisen.
Da gab es zuerst auch Schwierigkeiten, denn (wie ich jetzt weiss) wenn die Kategorien denselben Link aufweisen wie die Silopages, werden diese ignoriert.
Natürlich war es erst ein Schock, als meine sorgfältig erstellten Silopages plötzlich nicht mehr angezeigt wurden.
Aber nachdem ich herausgefunden hatte, woran es lag, konnte ich das Problem schnell beheben.
Die letzten Handgriffe vor dem Live-Gang
Die Website war fast vollständig fertiggestellt und bereit für den Live-Gang. Doch bei der finalen Überprüfung der Blogartikel bemerkte ich, dass ich in einigen Beiträgen einen Link zu einem PDF angeboten hatte, das ich noch nicht auf der neuen Website hochgeladen hatte. Das habe ich schnell nachgeholt.
Pretty Links
Ich nutze für einige lange Links, das Plugin Pretty Links. Dadurch kann ich meinen Besuchern kurze und benutzerfreundliche Links zur Verfügung stellen, die leicht zu merken sind.
Auch hier habe ich die noch notwendigen Links manuell auf der neuen Website eingerichtet.
Wichtige Dateien für die Search Console, Matomo, Bing und Pinterest
Es gab noch einige wichtige Dateien im sogenannten Root-Verzeichnis meiner Website die ich noch übertragen musste, damit die Verbindung zu meinen Tools bestehen blieb.
Mit dem Broken Link Checker alle Links überprüfen
Kurz vor dem Launch meiner Website stand noch eine wichtige Aufgabe an: Ich musste alle Links mithilfe des Broken Link Checkers überprüfen und gegebenenfalls korrigieren.
Bereit zum Start: Die Website geht online
Der grosse Moment war gekommen - meine Website konnte endlich live geschaltet werden. Nachdem ich eine letzte Sicherungskopie gemacht hatte, war es an der Zeit, den «Schalter umzulegen» und meine Website online zu stellen.
Anfangs sah alles fantastisch aus, bis ich versuchte, mich ins Backend einzuloggen. Frustrierenderweise wurde ich endlos weitergeleitet und hatte keinen Zugriff mehr.
Nach intensiver Suche konnte ich letztendlich das Problem in der config.php identifizieren und erfolgreich beheben.
Subdomain-Links mit dem Plugin «Better search and Replace» ersetzen
Jetzt konnte ich das Plugin «Better search and Replace» installieren und alle Links, die noch auf die Subdomain zeigten, ändern.
Das Plugin erledigte diese Aufgabe effizient und zuverlässig. Nachdem alle Anpassungen erfolgreich vorgenommen wurden, konnte ich das Plugin anschliessend wieder deinstallieren.
Ein weiterer Einsatz für den Broken Link Checker
Nachdem ich die vorherigen Schritte abgeschlossen hatte, war es an der Zeit, erneut den Broken Link Checker einzusetzen. Das Tool fand tatsächlich noch einige Links, die nicht richtig funktionierten und korrigiert werden mussten.
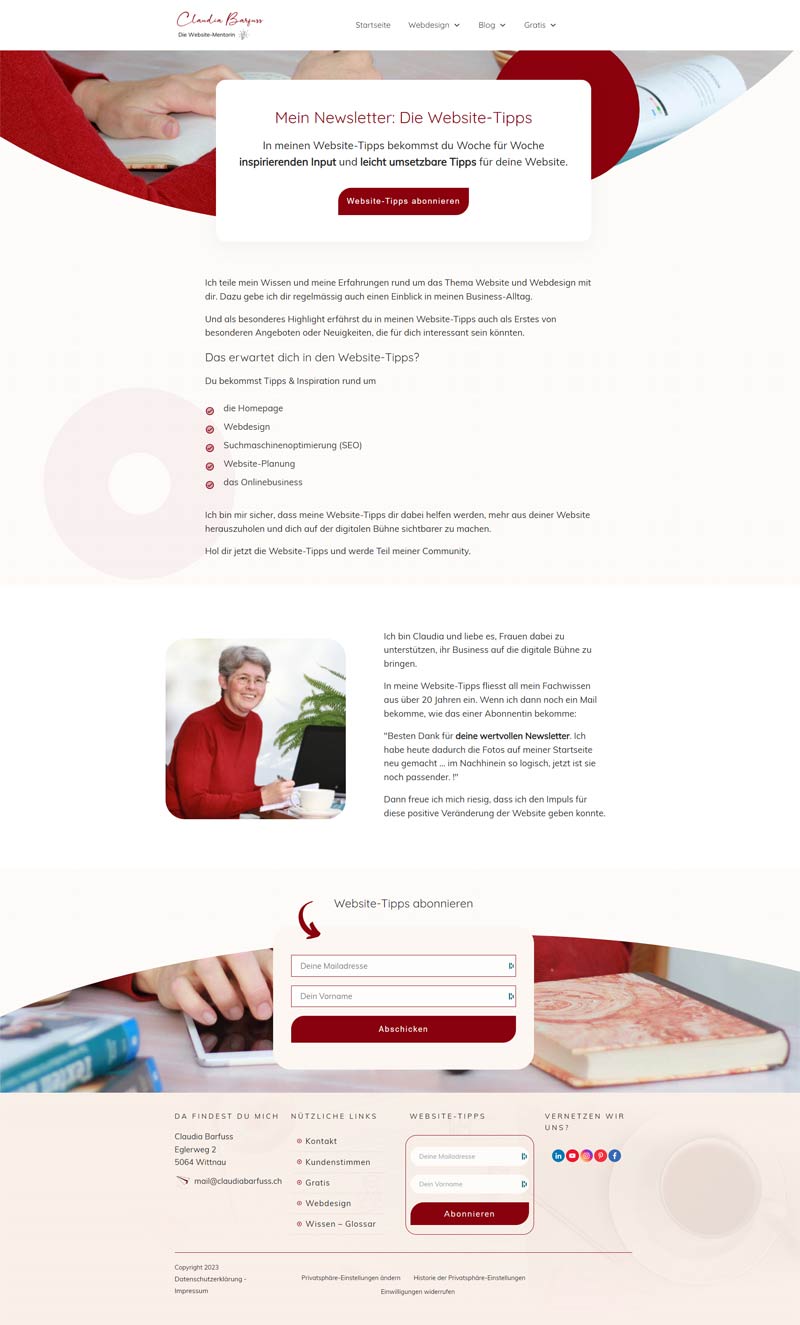
Überprüfung der Seiten: Ein sorgfältiger Blick auf das Gesamtbild
Nun war der Moment gekommen, in dem ich meine Website eingehend überprüfen und sicherstellen konnte, dass alles wie gewünscht funktioniert. Ich widmete mich besonders den Seiten und überprüfte sorgfältig alle enthaltenen Bilder.
Ein weiterer entscheidender Schritt bestand darin, alle Formulare auf meiner Website eingehend zu testen. Das war zeitintensiv. Aber ich erkannte schnell, wie wichtig dieser Schritt war, als ich ein Formular entdeckte, das nicht ordnungsgemäss funktionierte.
Cookie Plugin installieren und überprüfen
Als letzten Schritt habe ich mein Cookie-Plugin wieder installiert und korrekt eingerichtet.
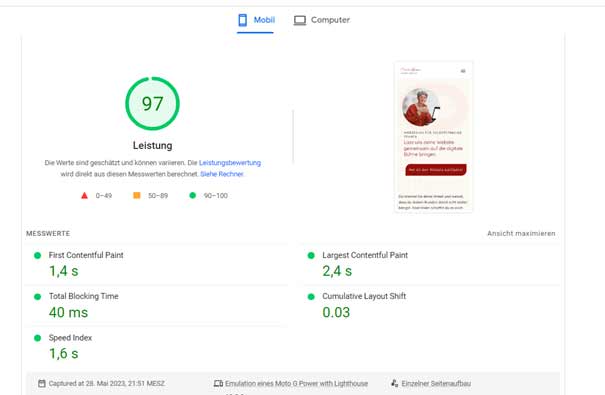
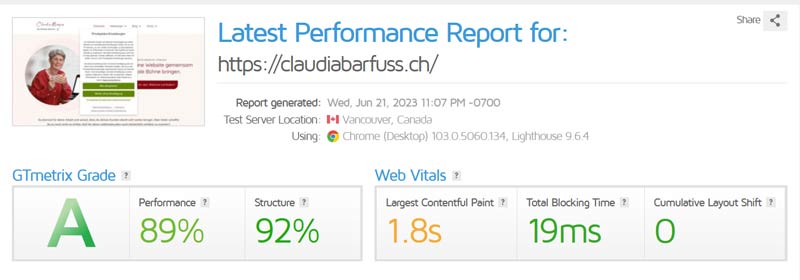
Damit war ich fertig und konnte die Ladezeit nochmals überprüfen:
Test mit GTMetrix

Test mit Pagespeed

Der Relaunch hat mein Business von innen heraus gestärkt
So zeitaufwendig und nervenaufreibend der Relaunch auch war: Ich habe dabei unglaublich viel Klarheit gewonnen und einen völlig neuen Blick auf mein Business erhalten!
Warum?
Weil ich meine komplette Selbstständigkeit inklusive Lieblingskunden und Angebotsformate durchleuchtet und dabei tief in mich hineingespürt habe.
Von einigen Dingen konnte ich mich mit gutem Gewissen verabschieden, weil sie mir nicht mehr gutgetan haben. Dadurch ist mir klar geworden, in welche Richtung ich mich weiterentwickeln möchte.
Hast du das auch schon einmal erlebt? Dass dir beim Erstellen deiner Website vieles so klar geworden ist? Ich bin gespannt – schreib mir doch in die Kommentare und erzähle von deinen Erfahrungen.
Du hast richtig Lust bekommen, deine Website komplett neu aufzubauen? Dann schau dir unbedingt das Website-Atelier an. Da begleite ich dich Schritt-für-Schritt dabei.
* Der mit Sternchen (*) gekennzeichnete Link ist ein sogenannter Affiliate-Link. Wenn du auf den Link klickst und über diesen Link einkaufst, bekomme ich ein kleines Geschenk. Für dich verändert sich der Preis nicht.